Safariブラウザを開発モードで開く方法

Safariを開発モードで開く
ホームページやWEBシステムを構築する際、開発者にとって非常に便利な機能を提供してくれる「開発モード」の紹介です。
機能的にはFireFoxのFireBugプラグインや、IEの開発モードと同じことが出来るようになります。
開発メニューを表示させる
開発モードは、標準ではOFFになっています。一般利用者にはまったく不要な項目だからです。
ただし、開発者には是が非でも欲しい機能です。意地でもプラグインを探したくなりますが、ご安心ください。標準で装備されています。
表示手順は以下です(作業時間1分)
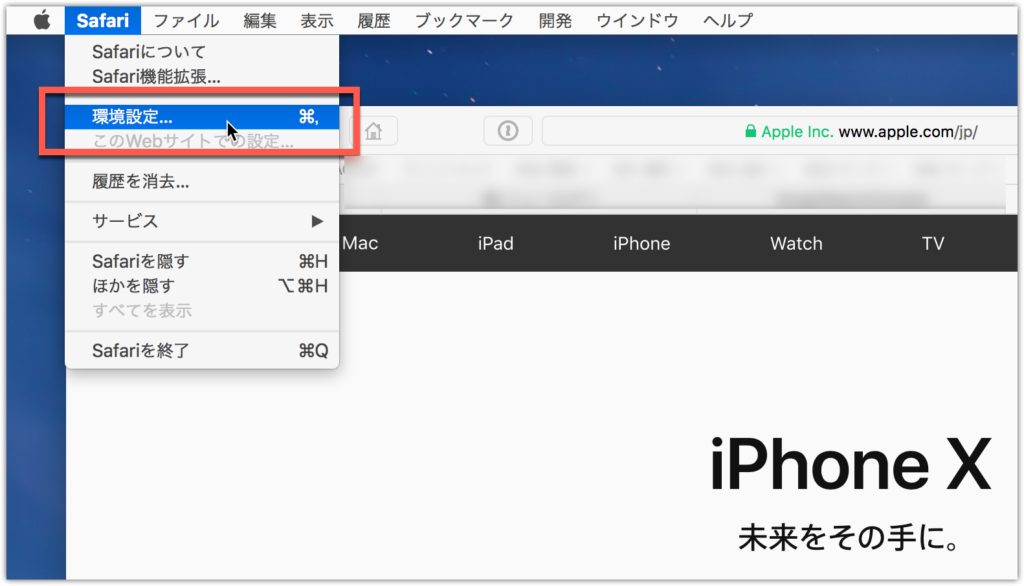
Safariの環境設定を開く
環境設定を開き、
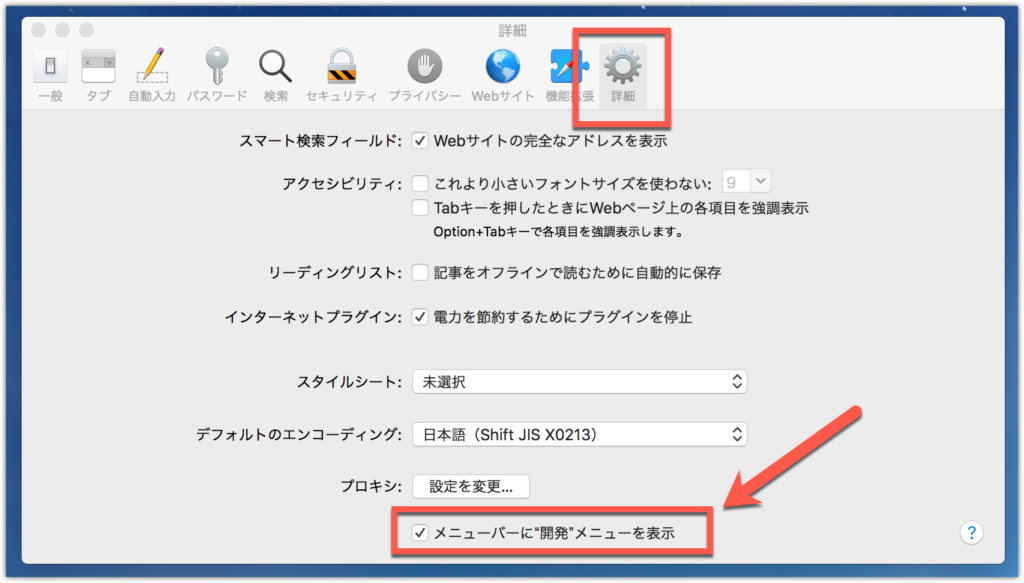
一番右のタブの「詳細」を選びます。
メニューバーに”開発”メニューを表示
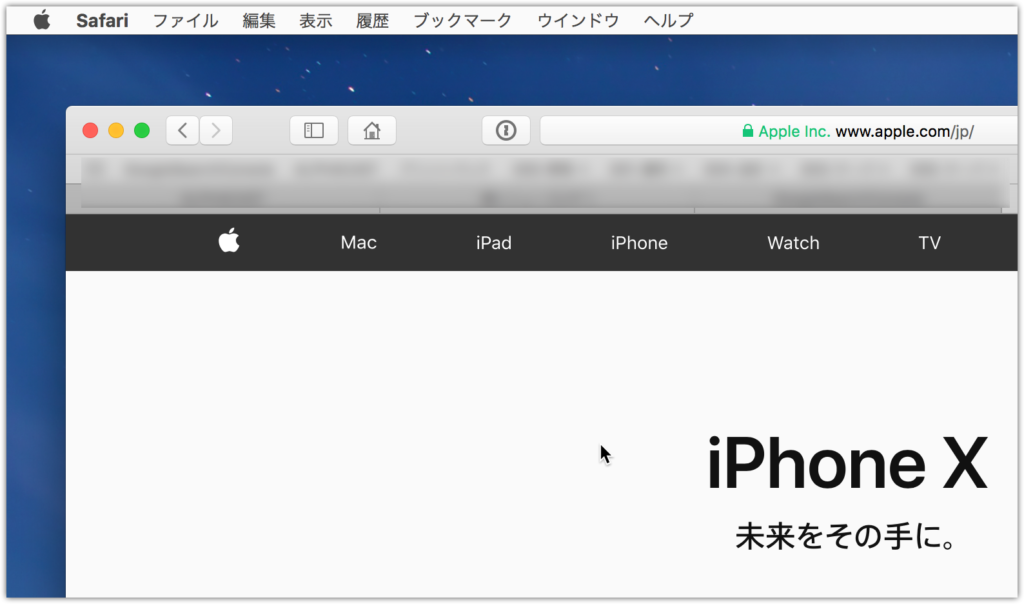
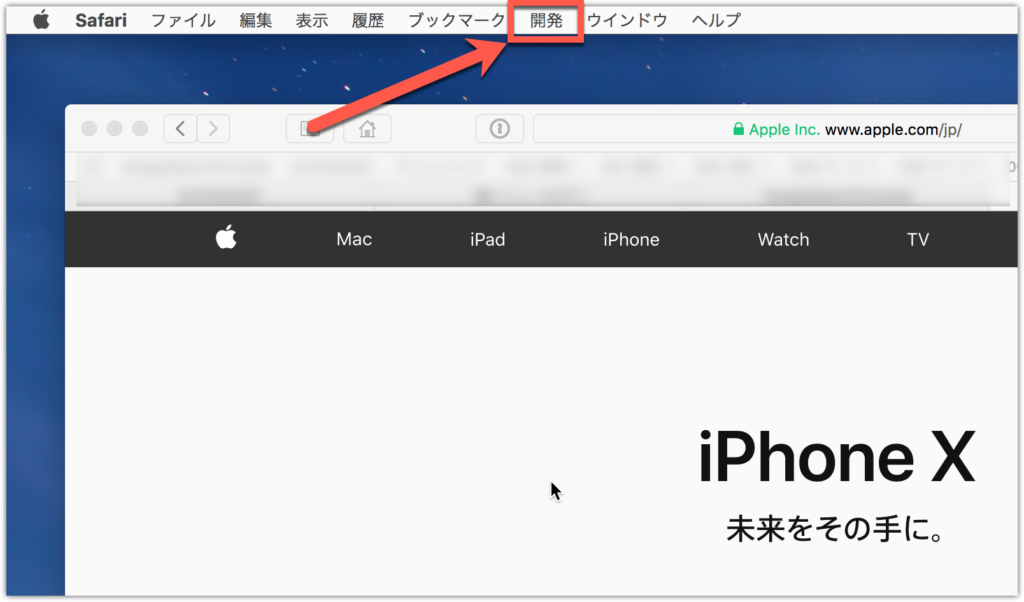
そして、画面下段の「メニューバーに”開発”メニューを表示」のチェックボックスをONへ変更。すると、以下のようにSafariメニューに”開発”項目が追加されます。
開発モードでできること
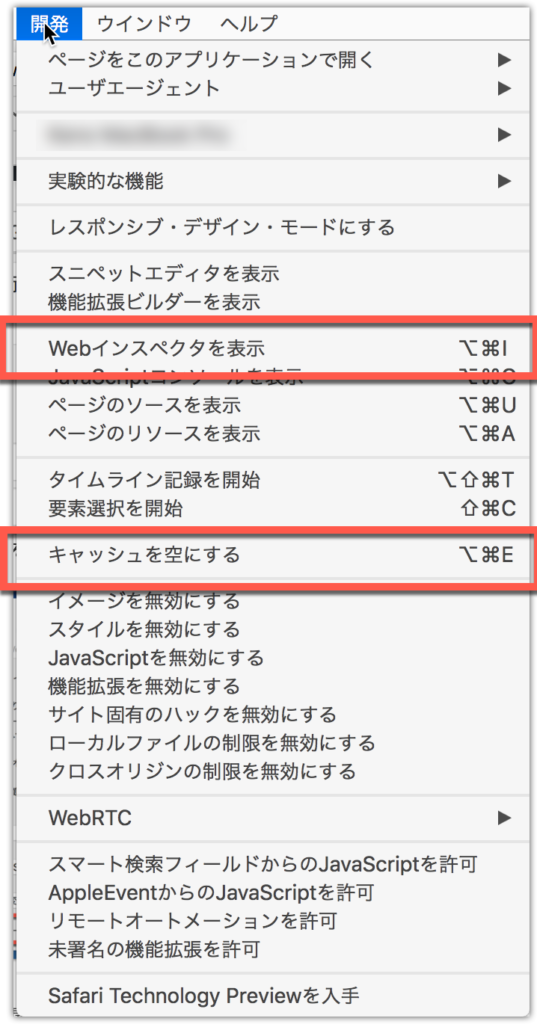
開発メニューを開くと以下の機能一覧が表示されます。
多彩な機能が実装されていますが、やはりよく使うのが、
- Webインスペクタを表示
- キャッシュを空にする
の2機能です。メニューですと以下の赤枠の機能ですね
また用途の高い機能には予めショートカットキーがアサインされています。
上手に使い分けましょう。
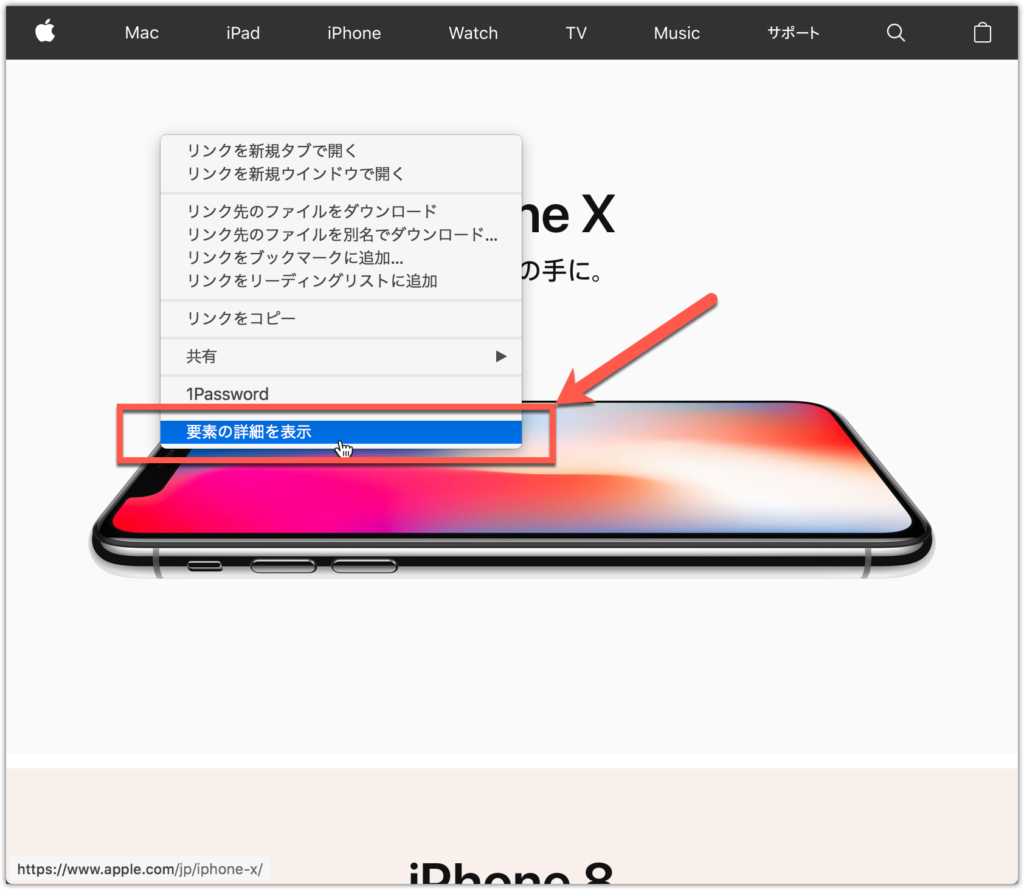
また、Webインスペクタは画面中で右クリックしたサブメニューからも起動できます。
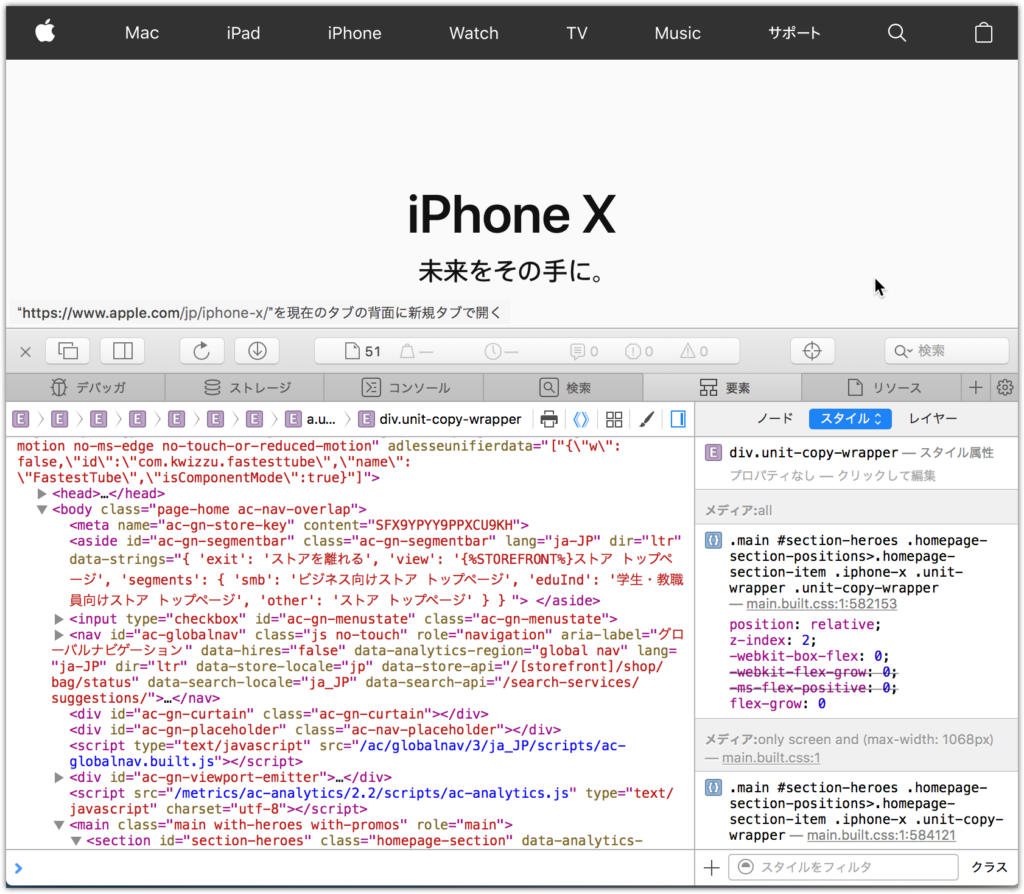
Webインスペクタを起動してみる
おりゃ!これでAppleのホームページが丸裸!
技術を吸収するもよし、学ぶもよし。(いっしょか)
まとめ
やはりApple社は開発者にもフレンドリー!デベロッパーを見捨てません。
画面のレイアウトやJavascript、CSSの継承まですべてスムーズに確認出来ます。
なんというか、このままエディタ化してくれないかなぁ・・・
最後までご覧いただき有難うございました。
コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。