WordPress初心者脱出!ウィジェットエリアを追加してみよう

難しくないよ!ウィジェットエリアを追加してみよう
WordPressテンプレートも万能ではありません。
テンプレートの導入で、サイトとしてある程度の体裁は整うのですが、
ここをこう・・・これは要らない、、と歯がゆく感じた経験はあると思います。
これは何も貴方が選んだテンプレートが無料だからではなく、
仮に勇気を出して高額なテンプレートを購入したとしても
用意された機能の範囲で満足する事は残念ながらありません。
と、前置きしたところで本題。
自由な場所にウィジェットを追加したい!
ウィジェットが配置できる場所は、なにもヘッダ、フッタ、サイドバーだけではありません(笑)テンプレート作者が「最低限必要でしょ」と用意してくれている場所、それが上記なだけです。
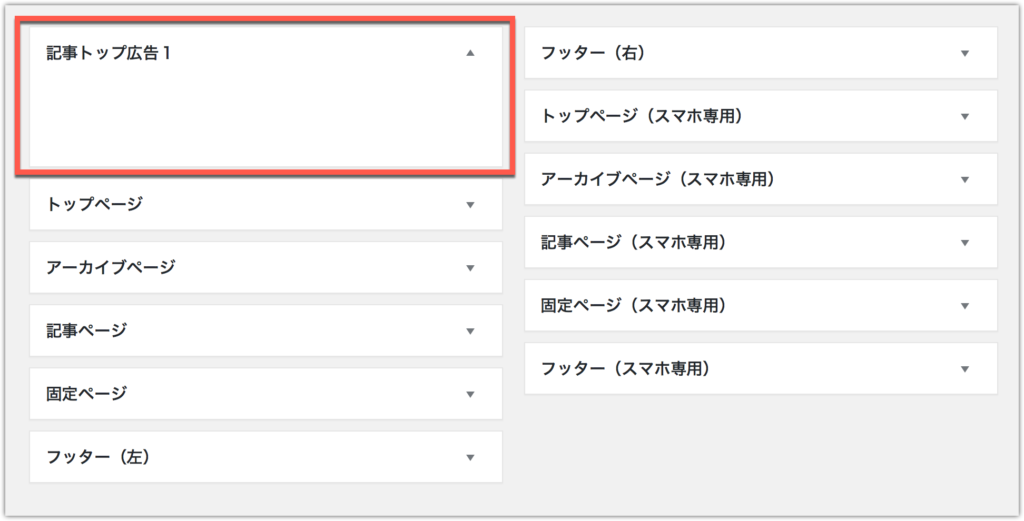
よく以下のウィジェットエリアたちを見かけませんか?

まーお約束!
しかしテンプレートとしては、これでも高機能な方ですね。クリエイター様に感謝感謝です。
さて、ここで貴方は以下のような希望を抱いたとします。
記事ページの内容の最初にアフィリエイト広告を表示したい。
しかも、広告の内容はウィジェットで簡単に差し替えられるようにしたい。
そのご希望よくわかります。ではちゃっちゃと実現しましょう。
ウィジェットエリア追加手順
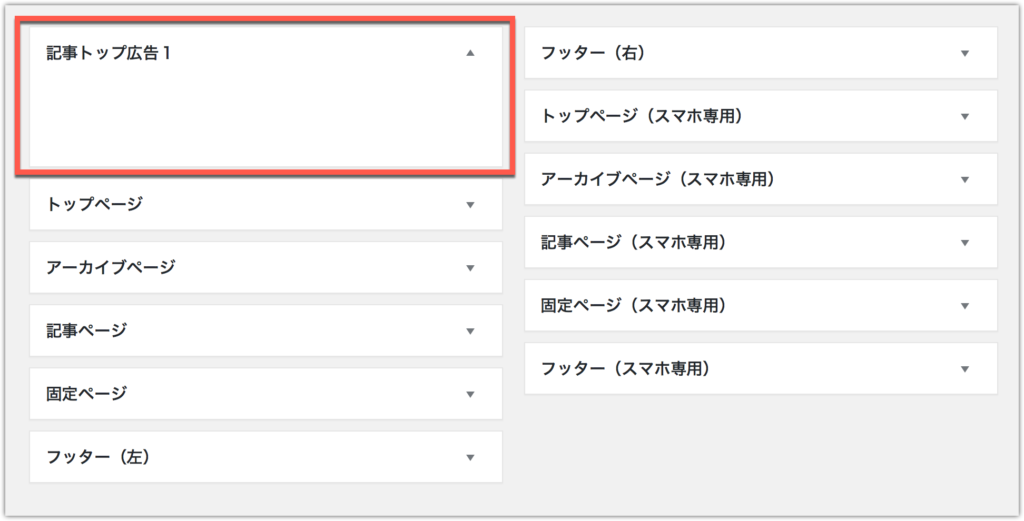
先に、エリア追加後はこうなります。これを目指します。(”記事トップ広告1”エリアが追加されています)

functions.phpファイルを編集
基本的なWordPressテンプレートには必ずこのファイルがあります。
編集方法は以下。
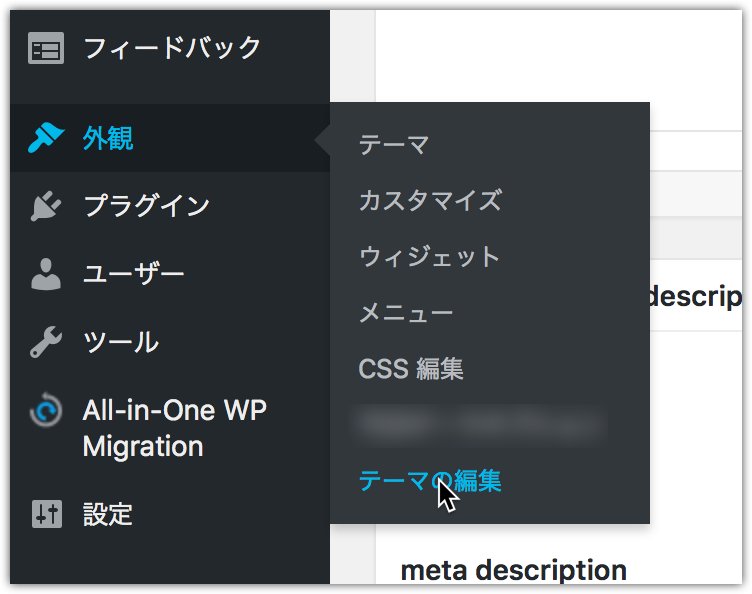
1.WordPress左メニューの外観より「テーマの編集」を選択

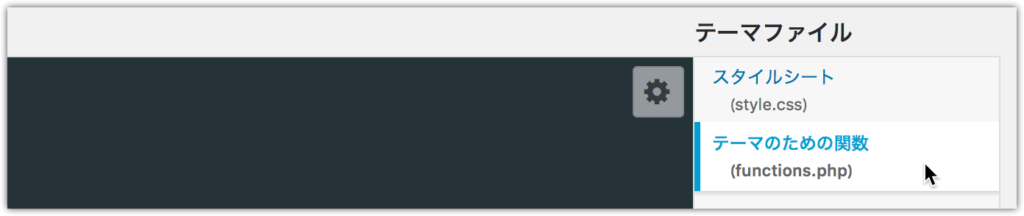
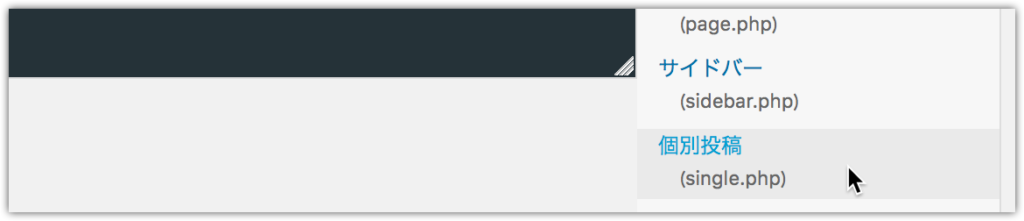
2.テーマ編集画面の右メニューよりfunctions.phpを探してクリック

左メニューの構成や順序はテーマにより少々異なります。下の方にあるかもしれませんし、
画像のように日本語名称が表示されていないかもしれません。
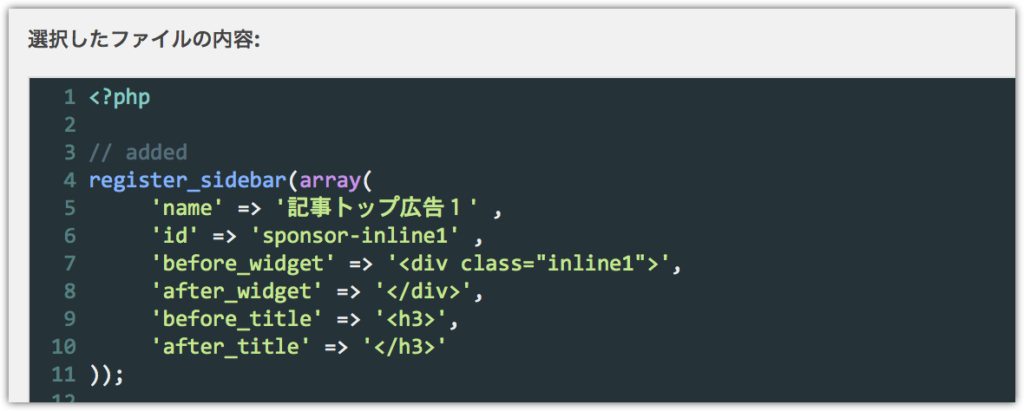
3.functions.phpのソースコードに以下を追加
|
1 2 3 4 5 6 7 8 9 |
// 記事トップ広告1エリアを追加 register_sidebar(array( 'name' => '記事トップ広告1' , 'id' => 'sponsor-inline1' , 'before_widget' => '<div class="inline1">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>' )); |
追加する場所は一番上でかまいません。

こんなかんじ。
表示されたエディタ画面が画像と違い白黒かもしれませんが、その点は気にせず。
その後、エディタ下にある「ファルを更新」ボタンを押下。
以上で完了!
それではウィジェットエリアが追加されたか実際に画面で確認してみましょう!
わくわく・・・
ウィジェットエリア追加確認

どや〜!!!無事表示されたでしょうか?
これでウィジェットエリア追加完了です。これだけでも初心者は余裕で脱出した気になりませんか??
これでほとんどの作業は完了したようなモノです。
最後は追加したウィジェットエリアを表示したい場所に1行の呪文を記載するだけ。
今回は「投稿ページ」の記事上段でしたね。
ウィジェットエリアの表示場所を指定する
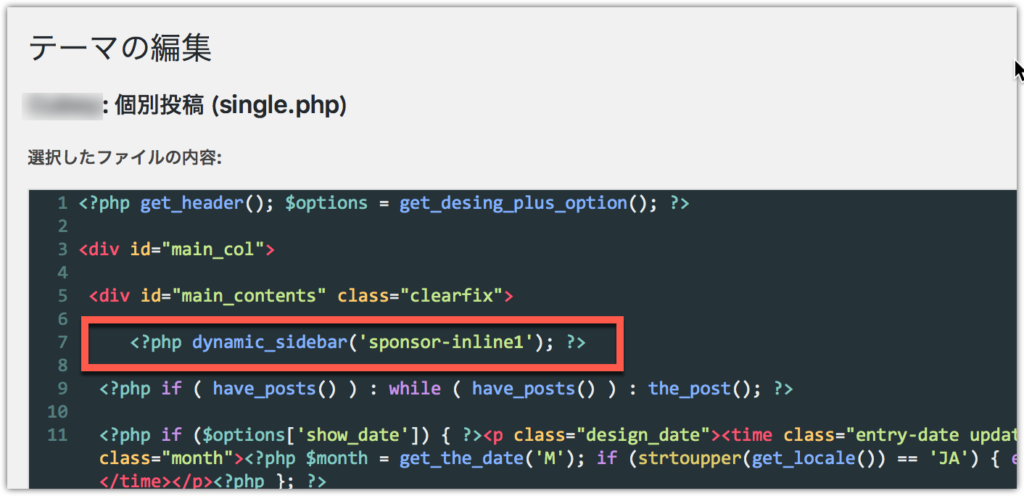
投稿ページを表示するファイルに以下の呪文を記載します。
|
1 |
<?php dynamic_sidebar('sponsor-inline1'); ?> |
たった一行追加するだけ。
では、functions.phpを編集した時のように、テーマ編集画面を開きましょう。
ただし今回編集するのは「投稿ページ」の表示ファイルです。

私のテンプレートの場合、single.phpです。
ファイルはテンプレートにより異なる場合がありますが、”投稿ページ”や、”記事”と補足の付いたファイルがそれです。
では追加を、、、

さて、ここで思い通りの場所にビシャッと表示させるには、少しphpとHTMLの知識が必要です。
が。今回は記事の一番上ですので、おおよそファイルの上の方に追加してみてください。
もし上手く表示されなければ追加場所を少しずつ変更すれば良いのです。パズルを解くような気持ちで楽しんでやりましょう。
以上で全ての準備は整いました!
では実際に広告を追加してみましょう!
広告を追加する
広告リンクはAmazonや楽天など様々なASPが提供しています。
貴方の宣伝したい広告を自由に取得してください。
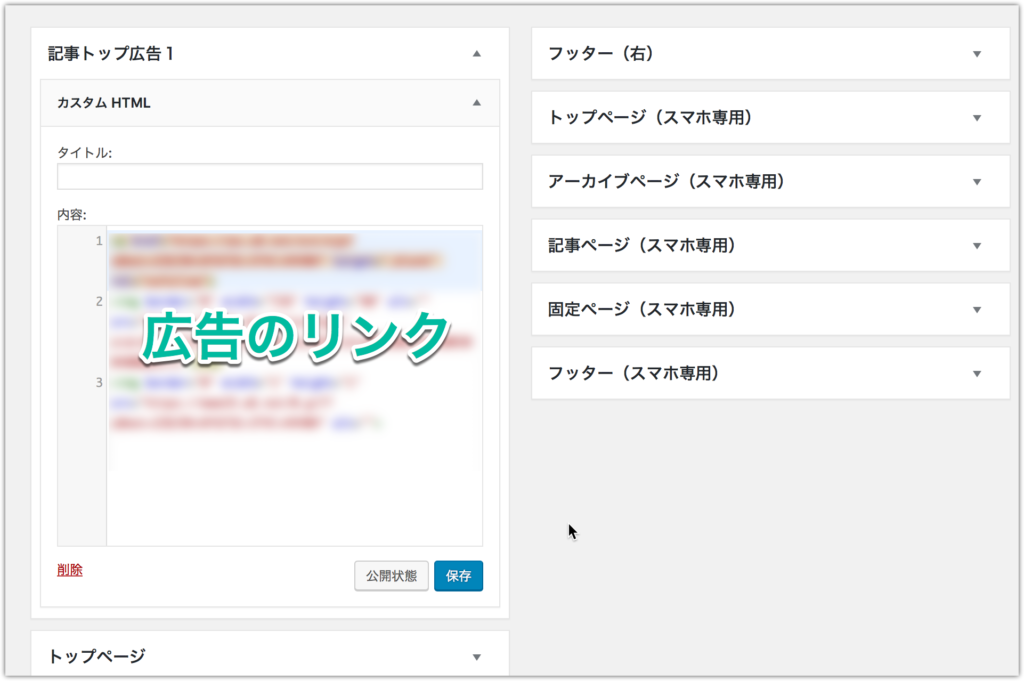
そして、今回追加した「記事トップ広告1」ウィジェットエリアに「カスタムHTML」ウィジェットで記載してください!

では実際の記事画面で確認してみましょう!
無事表示されましたか?
もし場所が違う、エラー画面が出た、などの場合は記述場所を変更してみてください!
その他、画像野追加や広告をサイドバーに増やすなど、色々と夢は広がりますね!
以上です!
ご覧頂きありがとうございました。
コメント
この記事へのトラックバックはありません。












この記事へのコメントはありません。