EC-CUBEで商品一覧の画像が小さい→大きくする方法

目次
EC-CUBEで商品一覧の画像が小さい→大きくする方法
EC-CUBEは非常に完成されたECプラットフォームです。
お客様より独自の通販サイトの構築を依頼されたら必ずEC-CUBEをご提案しています。
WordPressも好きですが、論理的に体系化されたファイル構成は非常に好感が持てます。
さて、今回は表記の通り
商品一覧画面の画像を一段階大きく表示したい
場合の手順のご紹介です。
環境
| EC-CUBEバージョン | 2.13.5 |
|---|---|
| PHPバージョン | PHP 5.3.3 |
| DBバージョン | MySQL 5.1.73 |
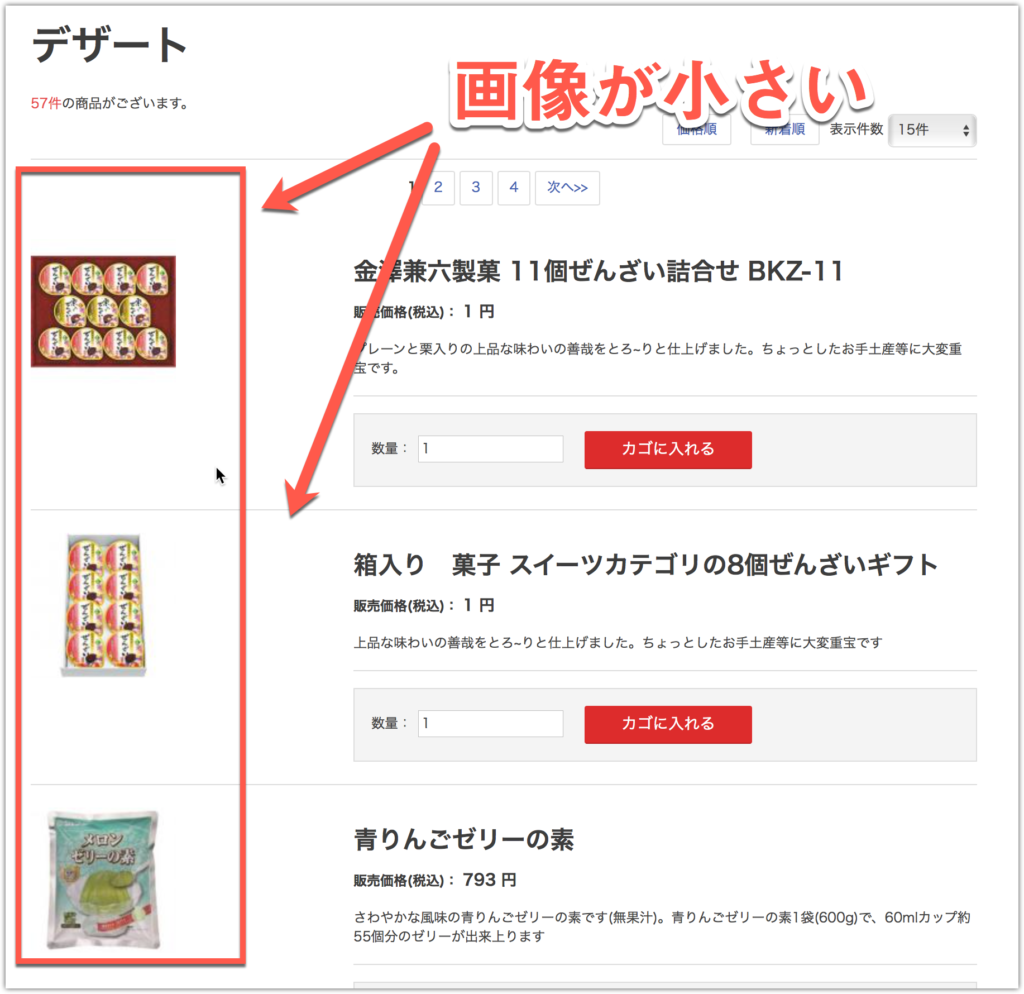
商品画像が小さい
ズバリこのような状態です。
表示画面サイズや、使用するテンプレートにもよりますが、よく起こります。
無駄な余白が気になりますし、なにより大切な商品の写真が栄えません。
一覧表示のソースを書き換える
対象ソースは以下。
<EC-CUBEドキュメントルート>/eccube/data/Smarty/templates/[テンプレート名]/products/list.tpl
画像表示箇所を特定する
ソース内で画像を表示している箇所を特定し以下のように書き換えます。
※ブラウザの開発モードを利用すれば特定は一発です。以下の記事が参考になるかと思います。
[blogcard url=”http://alphacast.jp/mac/safari-developer-menu/”]
ソースを以下のように書き換える
|
1 2 3 4 |
<img src=" <!--{$smarty.const.IMAGE_SAVE_URLPATH}--> <!--{$arrProduct.main_list_image| sfNoImageMainList|h}-->" alt=" <!--{$arrProduct.name|h}-->" class="picture img-responsive" /> |
↓以下のように変更
|
1 2 3 4 |
<img src=" <!--{$smarty.const.IMAGE_SAVE_URLPATH}--> <!--{$arrProduct.main_image|sfNoImageMainList|h}--> " alt=" <!--{$arrProduct.name|h}-->" class="picture img-responsive" /> |
具体的には3行目の一カ所を変更するだけです。
$arrProduct.main_list_image
↓
$arrProduct.main_image
つまり表示に呼び出されている画像ファイルの種類を変更してやります。
結果確認
無事大きくなりました。
めでたしめでたし。
まとめ
EC-CUBEは部品化された多数のテンプレートで構成されています。
今回は商品一覧表示用のテンプレート(list.tpl)を一部編集しましたが、
役割と変更すべき箇所がわかれば、さらなるカスタマイズが可能になります(当たり前か)
繰り返しますがEC-CUBEはファイル構成が非常にスマートなため変更に掛かる工数やリスクを
低く見積もる事が出来ます。これって素晴らしい事ですよね。
最後までご覧いただき有難うございました。
コメント
この記事へのトラックバックはありません。









この記事へのコメントはありません。